Learn how to overpass any inconvenience while creating an account or trying to sign up to Brella for the first time.
To be covered:
- Intro
- ISSUE 1: "Authentication required," "Email cannot be empty/Email can't be blank," "Link expired," "Verification needed," "User Access Denied," or "Email required"
- Workaround - Personal device
- Screenshot developer console
Intro
This article will help to troubleshoot the most common issues encountered when signing up for Brella. Whether you're new to the platform or experiencing difficulties with the registration process, we've got you covered. Follow these simple steps to overcome any hurdles and get started with Brella hassle-free.
ISSUE 1 - Errors when creating an account or logging to Brella
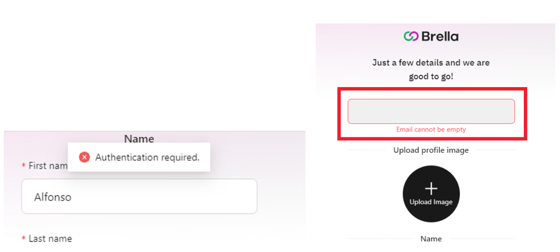
- "Authentication required,"
- "Email cannot be empty/Email can't be blank,"
- "Email required"
- "Link expired,"
- "Verification needed," or "User Access Denied."
- "Internal error".
If you see any of these error messages above when creating an account or trying to login to Brella for the first time by clicking on the link https://next.brella.io/create-account, it means the session expired for some reason.
To fix that, scroll down to the bottom of the page and click on "Cancel".


After that, restart the session by inputting your email and following the steps to create your account successfully.
Which browser are you using?
Brella works excellently on all modern browsers such as Google Chrome, Mozilla Firefox, Safari, Edge, and the Brella mobile app. However, it works best with Google Chrome.- Web app: next.brella.io.
- Mobile app: Downloadable in App Store and Google Play Store. Brella is also available as a mobile app for both iOS and Android. The only requirement is that you must have at least Android 6.0 or iOS 9.0.
What type of device are you using? (work- or personal laptop or mobile)
- If it's a company device and network (pc/laptop and internet connection), ask your company's IT team to allow list our domain:
- next.brella.io
- If it's a personal device and network (such as your own computer or home internet connection), we suggest editing the browser settings to allow Brella, preferably using Google Chrome:
- Click the three horizontal lines icon on the far right of the Address bar. 👇

- Click on Settings, scroll to the bottom, and click the Show Advanced Settings link.
- Click on Change proxy settings.
- Click the Security tab > Trusted Sites icon, then click Sites.
- Enter the URL of your Trusted Site, then click Add.
- Click Close > OK.
- Click the three horizontal lines icon on the far right of the Address bar. 👇
Do you have VPNs, Adblockers, or Autofill extensions in use?
Suppose the above steps did not fix the access issues on your laptop. In that case, this could be due to more complex firewall setups, and we do not encourage any participant to deactivate such settings on their personal device or network. It could put at risk your device and data.
Therefore, we insist you ask your IT team to allow list our domains or opt-in on using a personal device or email for the event.
Recommended Operating Systems to use Brella:
Apple macOS, Microsoft Windows, and Google's Android OS.
A workaround is to opt for a personal device
How to screenshot your developer console to help you further
If you still encounter errors after following the troubleshooting steps mentioned above, providing us with a view of your developer console history would greatly assist us in identifying the issue more efficiently. Kindly share your developer console view by following these steps:
- Visit Brella (next.brella.io, sponsor.brella.io, manager.brella.io) and log in again using Chrome. (from a computer rather than a phone)
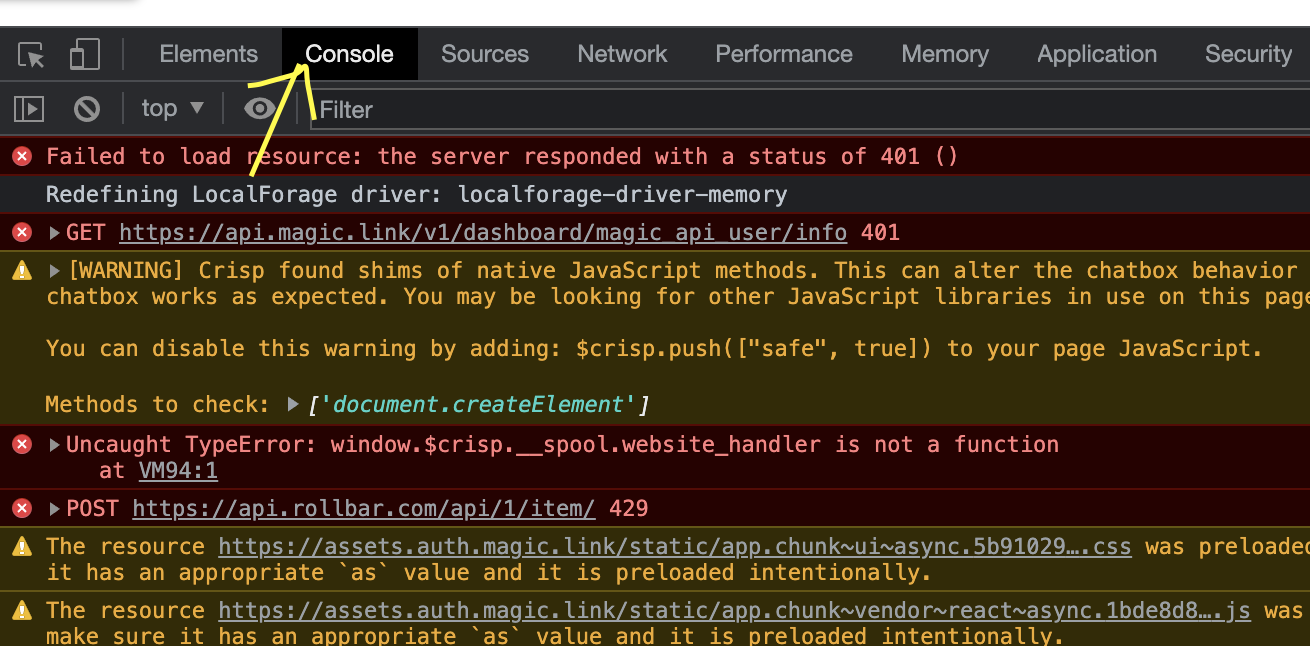
- Open up the developer console (right-click the screen --> click "inspect" --> click the "console" tab.
- Attempt to log in with your email.
- Assuming the error occurs right away, "Internal server error," we'd like to see a screenshot of any errors from the developer console (example screenshot below)

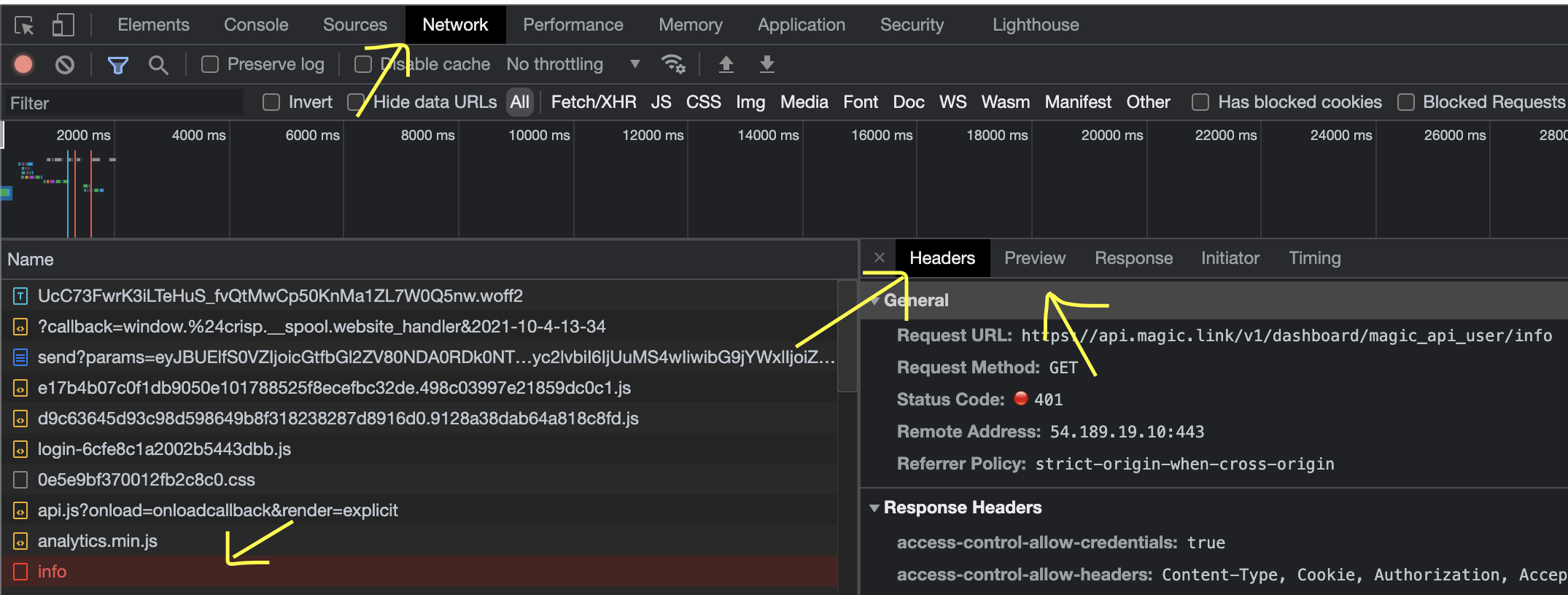
- (This step would be nice to have if it's not asking too much) Again, if the error occurs, navigate to the Network tab and click any red lines indicating errors --> share a screenshot of the Headers and Preview sections (example screenshot below).

❗If the issue you encountered is related to the join code, please go to this article: My join code doesn't work. What should I do?
💡Tip: Remember that Brella is also available on mobile.
Last updated in March 2024
Written by Yusra Mohideen

If you didn't find an answer to your questions, please get in touch with the Support Team here.