Learn how to check if your link has embed option available and is compatible with Brella platform.
To be covered:
Intro
When you add files/URLs to the Carousel deck or to the Sidebar integrations, it is important to make sure that it is connected successfully. If not, it will result in participants not being able to view the file and will show as refuse to connect. The embed compatibility check, now lets you check if you have successfully added the item or not.
Test Your Webpage
- Go to sponsor.brella.io
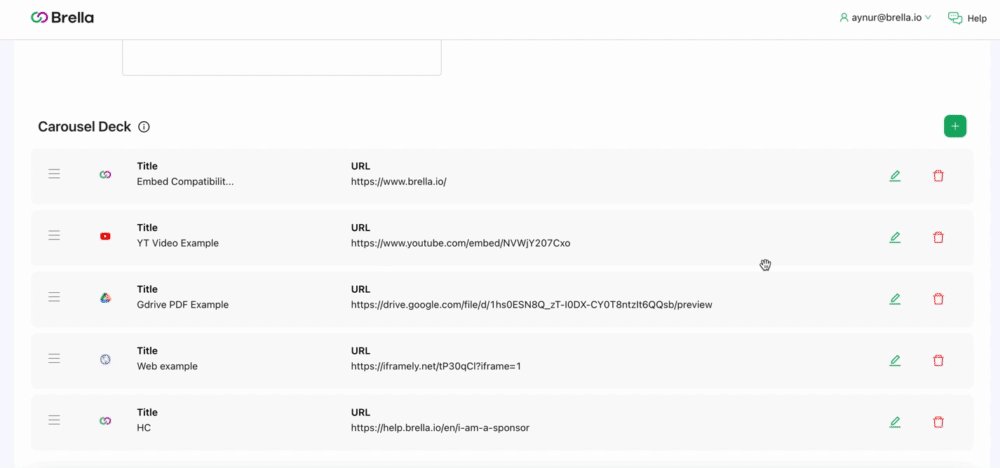
- Navigate to the carousel deck and/or sidebar integrations
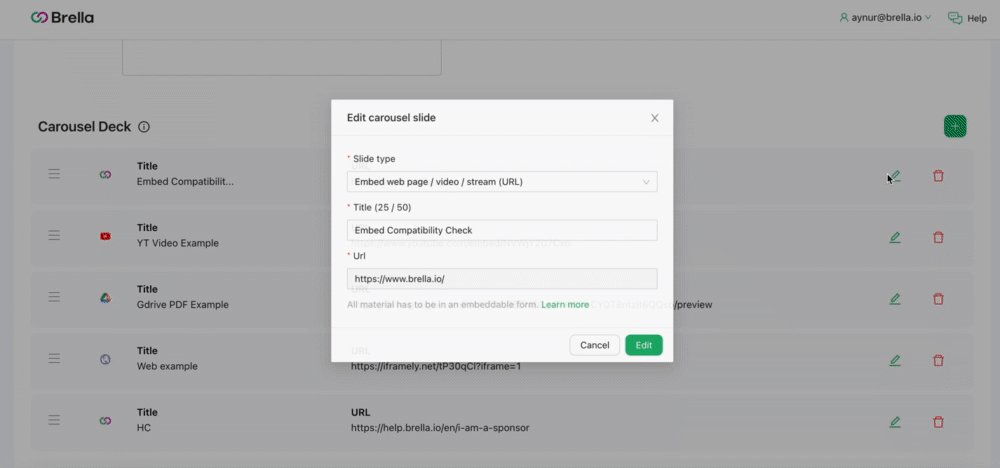
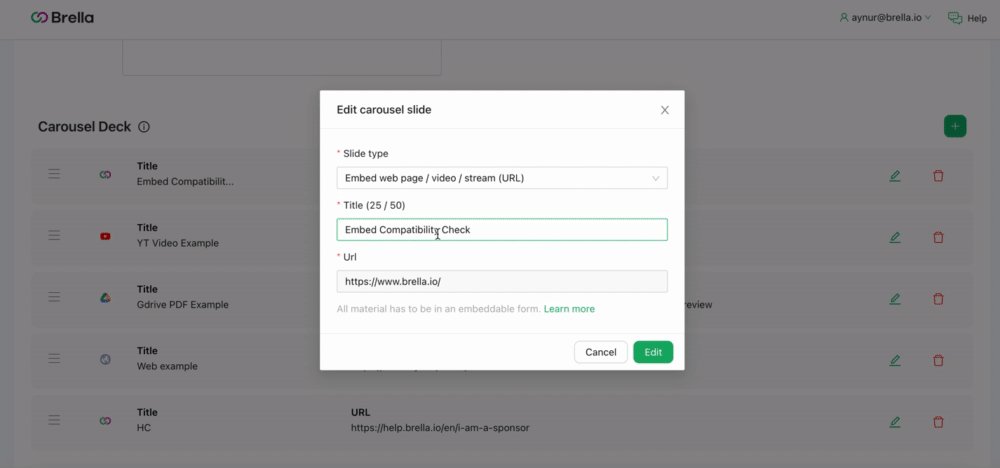
- Click on '+' icon
- Select web page as a type, and enter the link
- Save
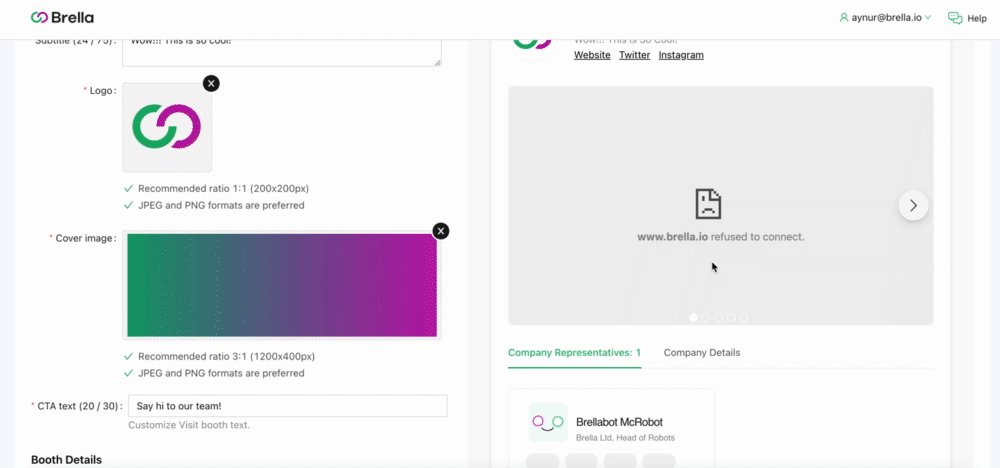
- Check from the preview
- Carousel deck - preview on the top right corner
- Sidebar integrations - preview tab next to '+' icon
- If you can see the page, amazing! Then you can continue with adding the next items to your booth!
If you see a grey icon/page with an error, such as "refused to connect" or "unable to connect," then it's likely that the website administrator has enabled a security measure to avoid embedding
Options
If the item is non-embeddable, you have a couple of options to display them at the booth:
-
- Iframely - use this online tool that allows you to convert simple links into the embedded link
- Description - use the description placeholder within the virtual booth to add your links
- Other - add other materials that can easily be embedded in your booth
Last updated on July 2023
Written by Yusra Mohideen

If you didn’t find an answer to your questions, please contact the Support Team here.