Learn how to customize the welcome screen to greet attendees to the virtual event page
To be covered:
Intro
The first impression is always the best. Brella strongly believes in providing our Event organizers with the platform required to set the best impression of their event through a customizable welcome page.
Welcome screen details
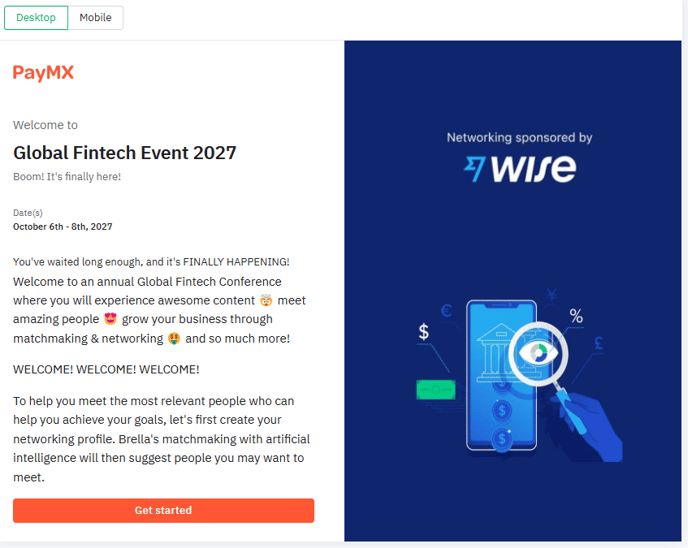
The welcome screen is the first screen an attendee will see when they join your event on Brella. As the event organizer, you can customize this welcome screen from the admin panel by adding separate images for the web app and the mobile app along with content to be shown.
Desktop image
The image you add here will be visible vertically alongside the content text. The recommended minimum size of the image is 960 x 1280 pixels (aspect ratio 3:4). JPEG and PNG formats are preferred with a minimum file size of 5MB. You can add the image following the steps below.
- Navigate to manager.brella.io and click on the event
- Navigate to the Customization tab and click on 'Welcome Screen'
- Upload the image under the 'desktop' section and click on 'Save changes'.
👉 Updates can be reviewed instantly from the Preview provided on the right-hand side.
Preview

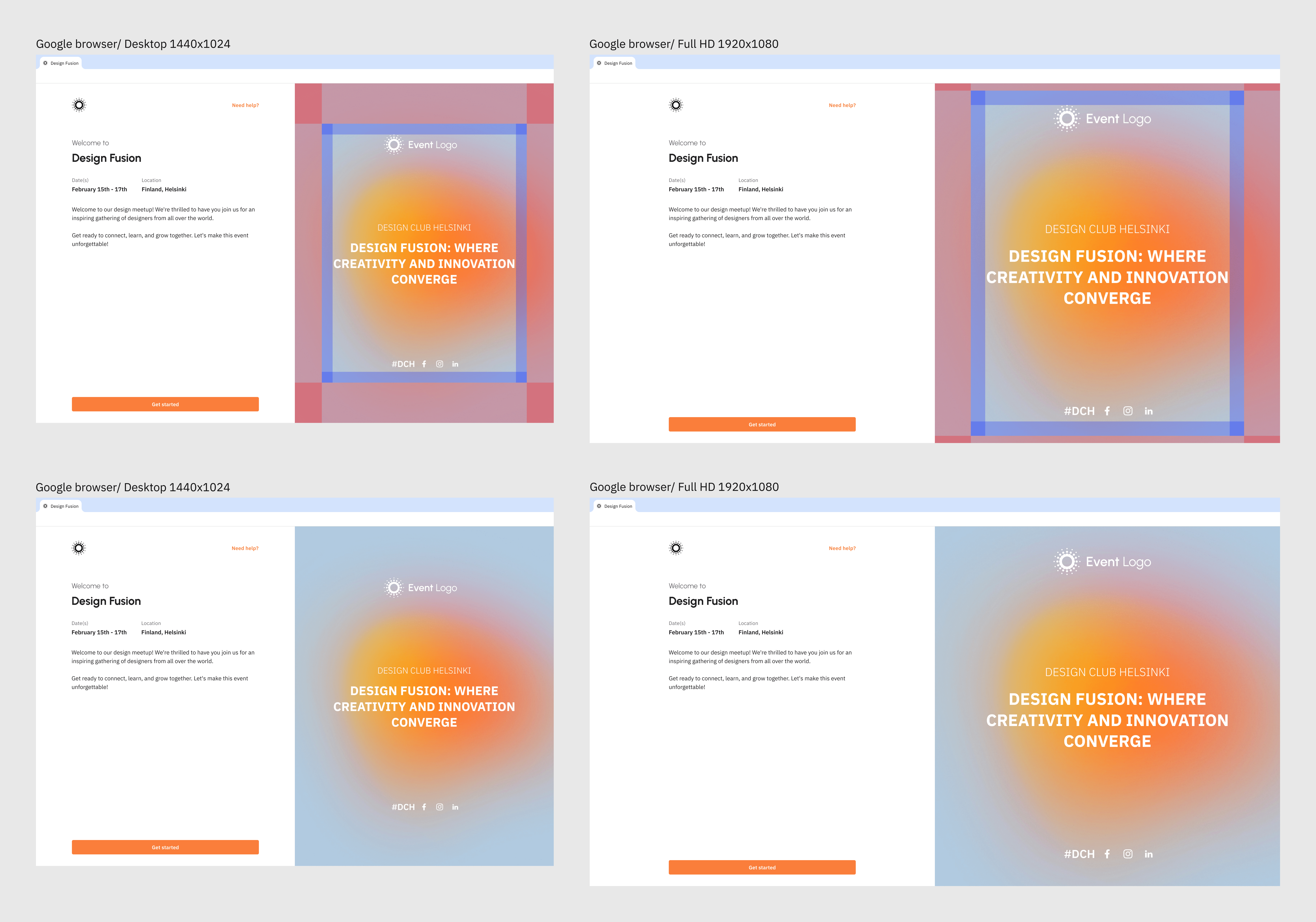
💡To ensure a visually appealing display on a variety of screen sizes, we adopt a 3:4 aspect ratio. Please avoid placing any text, logos, or visually important elements near the edges. It would be great if you could stick to the “safe zone” in the outlined image below.
![]()
EXAMPLE:

Mobile app image
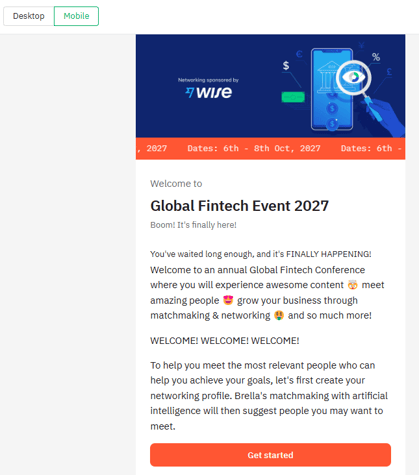
The image you add here will be visible horizontally above the content text on the mobile screen. The recommended minimum size of the image is 940 x 360 pixels. JPEG and PNG formats are preferred with a minimum file size of 5MB. You can add the image following the steps below.
- Navigate to manager.brella.io and click on the event
- Navigate to the Customization tab and click on 'Welcome Screen'
- Upload the image under the 'mobile' section and click on 'Save changes'.
👉 Updates can be reviewed instantly from the Preview provided on the right-hand side.
Preview

💡
- If you have not uploaded an image for the welcome screen desktop section and have only an image for the mobile section, it will automatically pick the horizontal mobile image and generate a vertical image for the desktop version.
- If you have not added either the desktop or the mobile images, the system will take the event cover image added to be the welcome image for both desktop and mobile versions.
Content
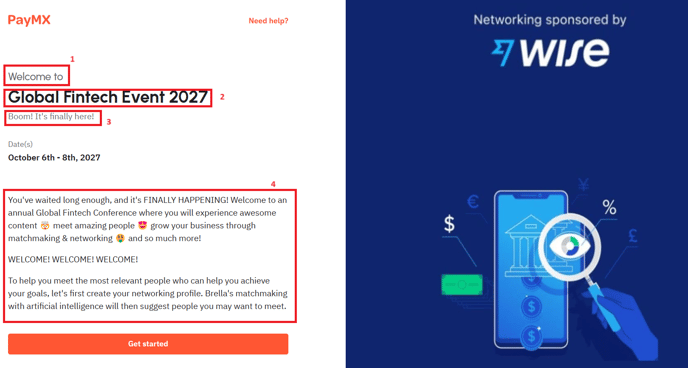
The text content you add here will be visible along with the respective images on the welcome screen. You have the option to add the below text.
- Pre-title - A pre-text before you mention the event name. This is a mandatory field with a character limit of 75. Ex: Welcome to, You are joining, etc.
- Title - The title of the event. Also a mandatory field with a character limit of 75.
- Subtitle - You can choose to add a subtitle or a tagline if you wish. This is an optional field with a character limit of 75.
- Description - A detailed description can be given at this point to welcome the attendees joining the event. You also have the option to add emojis and hyperlinks here along with other general text formatting. This is a mandatory field to be added with a character limit of 500.

Last updated -April 2024.
Written by Nisansala Wijeratne.

If you didn't find an answer to your questions, please contact the Support Team here.
