Learn how to add your content to the streams tab
To be covered
- Intro
- How to create a new stream
- Stream dimensions
- Embed link parameters for streaming in the mobile app
Intro
For hybrid and online events, it is vital to have seamless online streaming facilities to facilitate the attendees' active participation during the event. Let us look into the steps to set up streaming accurately to provide participants with a positive experience.How to create a new stream
- Navigate to the Admin Panel - Content - Stream tab
- Enable the stream feature if you yet haven't.
- Click on 'Create new.'
- Add your stream title that will be shown to your attendees.
- Add the embed link to your stream in 'Stream URL' and choose to enable the chat for this stream tab.
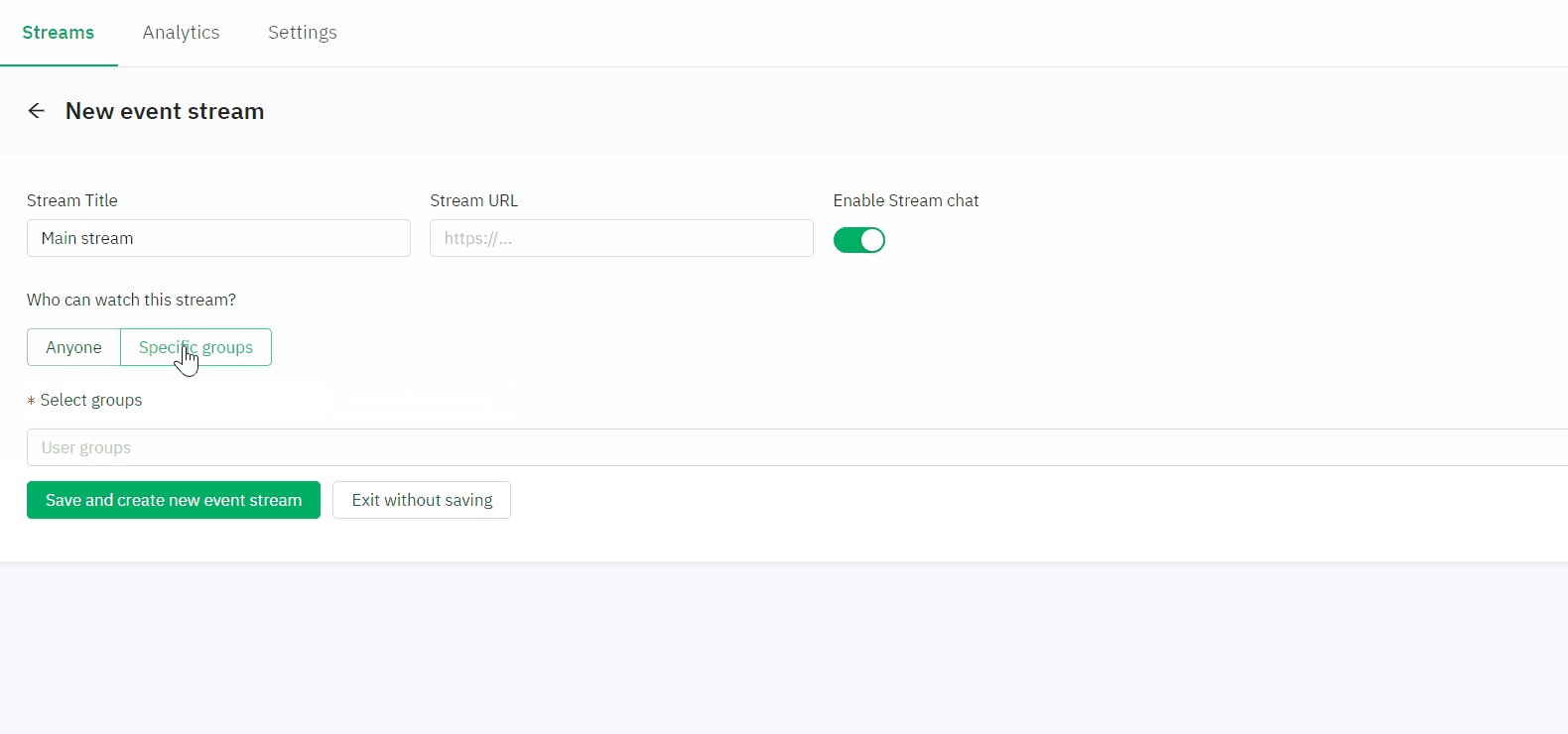
- Select the availability of "Who can view this stream" according to the Group type
👉 If "Anyone" is clicked, meaning that the stream is not assigned to a group will fall into default and it'll be displayed to all participants
👉 If "Specific groups" is clicked, you can select which group gets access to each stream. Multiple groups can be selected from the dropdown, which displays all existing groups in the current event.
- Finish with 'Save and create a new event stream.'
There is no limit to the number of streams that can be added to one event.
Stream Dimensions
Embedding live stream content to Brella is very easy thanks to the iframe technology. The stream element does not have a fixed size or ratio. It is responsive in nature., and the width and height are calculated like this:
- iFrame width = 100 Viewport width - 200px (event side navigation) - 400px (if sidebar integrations are in place) - 64px (margins) -15px (browser scrollbar)
- iFrame height = 100 Viewport height - 184px
How does it look in practice?
Imagine the screen size is 1920x1080. If you open the browser in full screen, the viewport height will be 1001px (79px is used by Google Chrome for its navigation bar and other stuff, this might be a little different for you).
The viewport width will be 1920px (most of the full-screen browsers stretch across the screen evenly, of course, there will be some exceptions.
So,
iFrame width = 1920px - 200px - 400px - 64px - 15px = 1241px
iFrame height - 1001px - 184px = 817px
⭐ Tip! If you want to check your viewport size, visit: https://whatismyviewport.com/
Embed Link Parameters for Streaming in Mobile App
If your event is virtual or hybrid, you might want to set up your streams to be displayed correctly in the mobile app version of Brella. This way, it'll allow attendees to watch the sessions with the correct dimensions and without interfering with the sidebar integrations.
By appending parameters to the iframe URL, you can customize the playback experience in your stream but, most importantly, make the stream in the mobile app dynamic.
👉 Examples
The stream link parameter extension should look like the highlighted section below each streaming provider:
- Vimeo: For more info about parameters in Vimeo, check here.

-
Youtube: For more information about parameters in Youtube, check here.

⚡️ You cannot delete streams on Brella once you have added them, but you can disable them, so they are not available to your attendees. Click here to learn more about this.
❗Note: Using free or open streaming providers such as Twitch may show the public your broadcasted content. If your event requires a more secure streaming setting, please choose another paid platform.
Last updated - July 2023
Written by Yusra Mohideen

If you didn't find an answer to your questions, please get in touch with the Support Team here.
👇