Learn how to convert and add an embed link of your webpage to your booth on sponsor.brella.io
To be covered:
Intro
Webpages can be embedded in the iFrame on the virtual booths. It can either be added to the carousel or sidebar section; however, consider the user experience when adding it to the booth.
You will only need the page URL to embed a website, but please note that many websites have embed restrictions.
How to convert (steps)
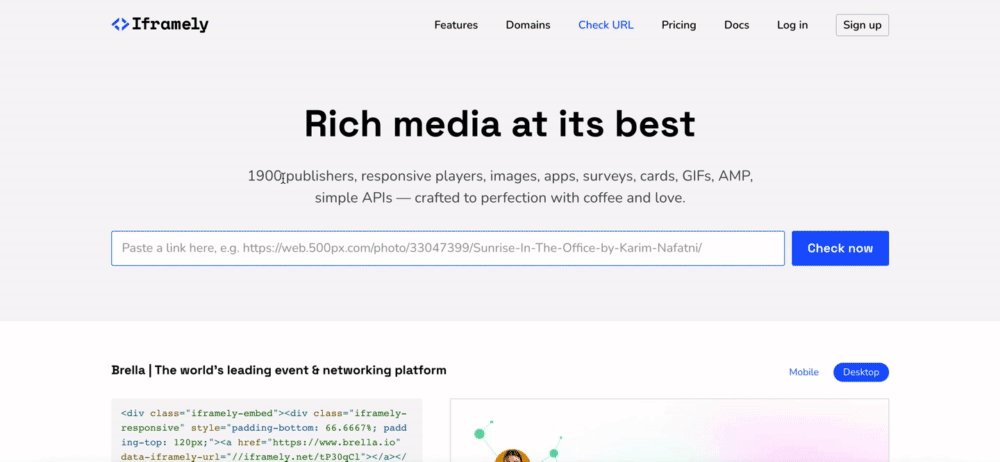
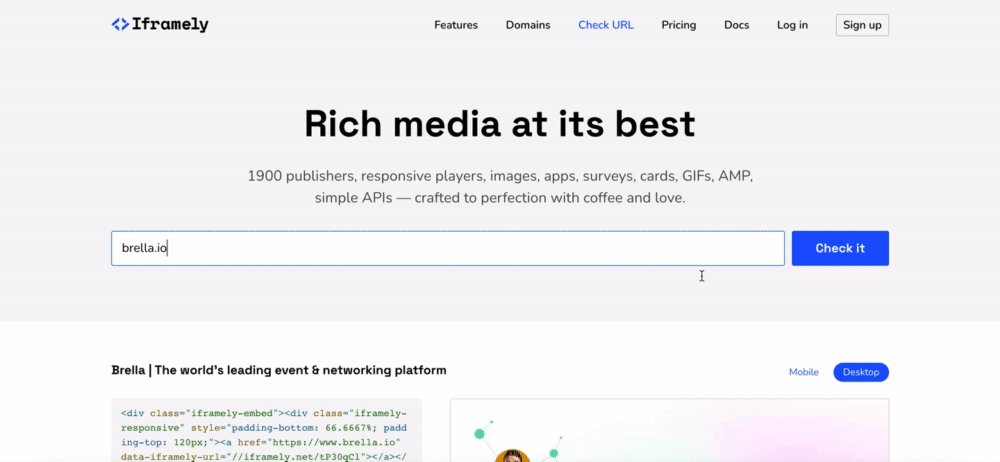
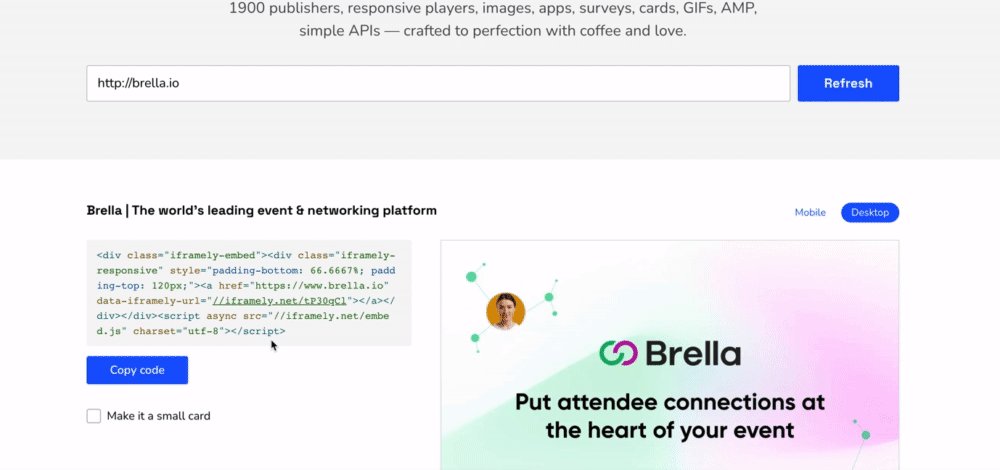
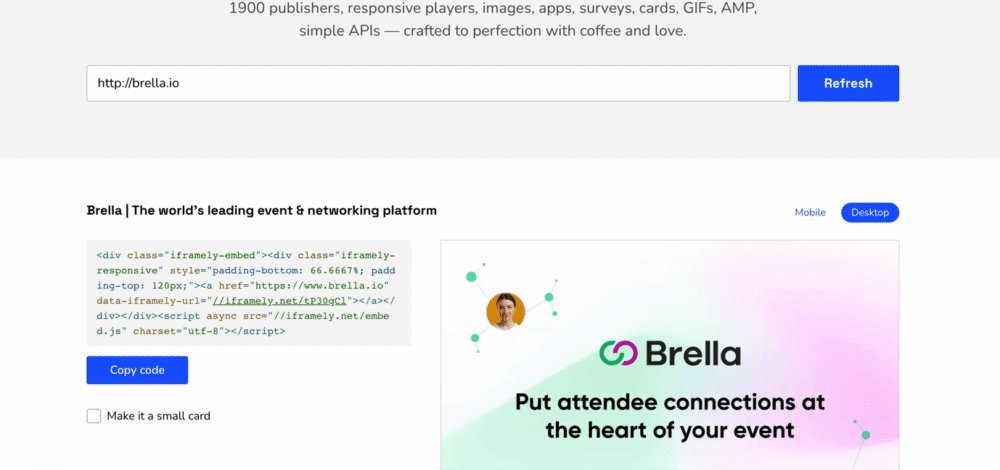
- Go to iframely
- Add your link
- Click on 'Check Now'
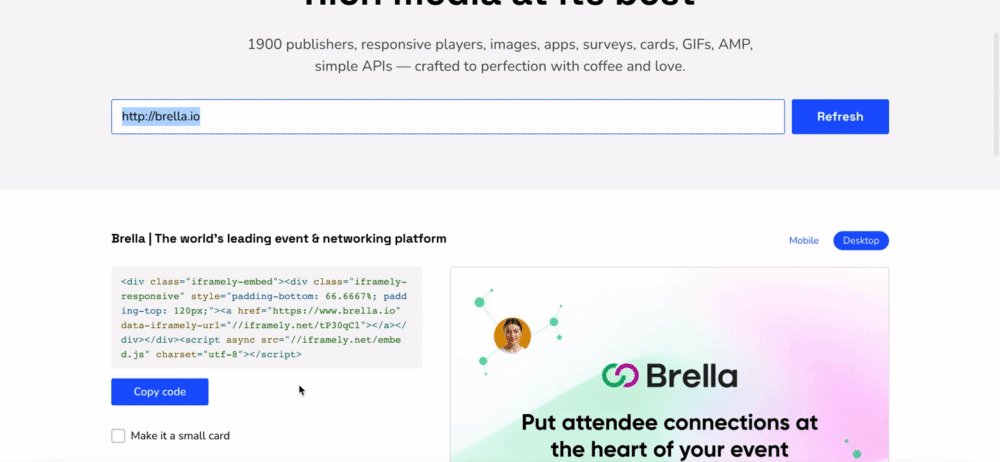
- The Link should be converted into embed code
- Next, retrieve the embed link
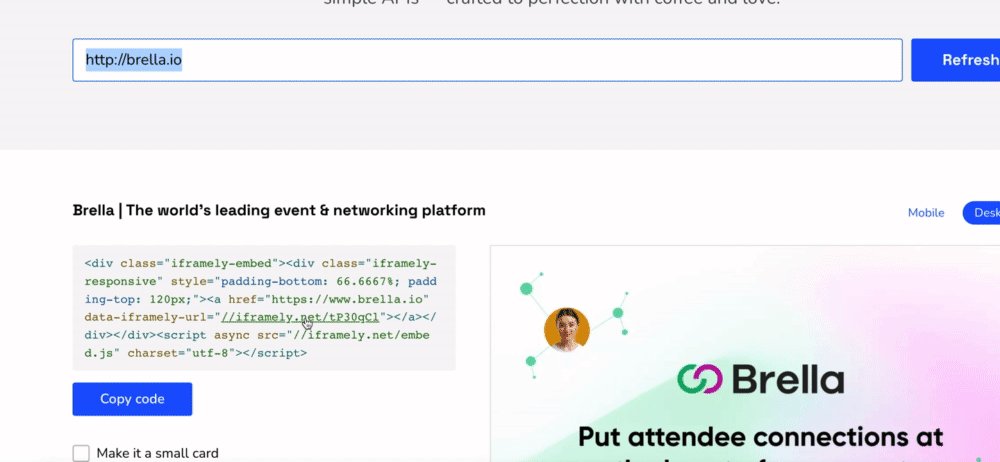
- The need link from the code will always be the one that goes before .js link in the code
| For example, from this:
<div class="iframely-embed"><div class="iframely-responsive" style="padding-bottom: 66.6667%; padding-top: 120px;"><a href="https://www.brella.io" data-iframely-url="//iframely.net/tP30qCl"></a></div></div><script async src="//iframely.net/embed.js" charset="utf-8"></script>
| You need only the underlined bit to add to Brella:
//iframely.net/tP30qCl
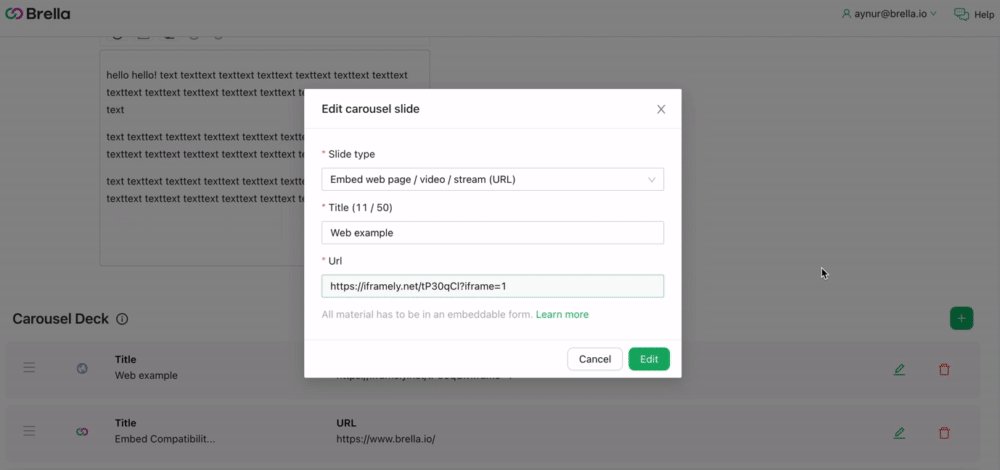
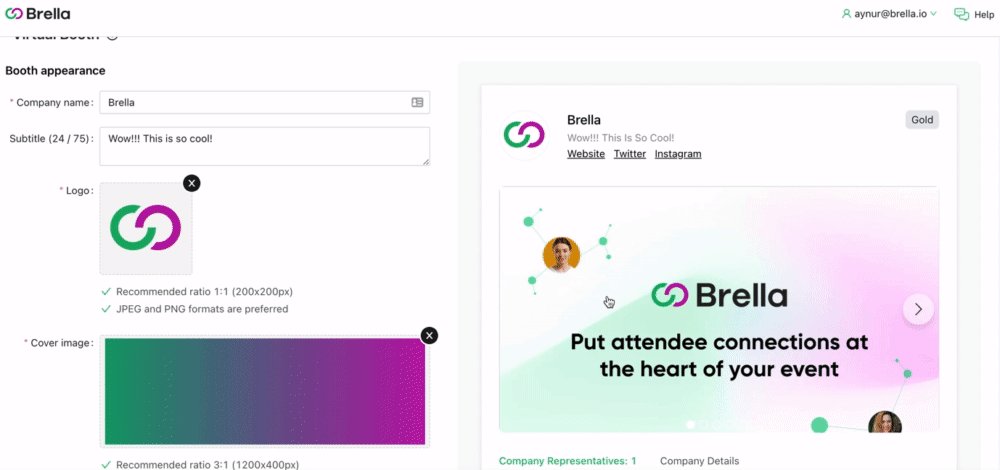
- Once you retrieved the link, navigate to sponsor.brella.io
- Navigate to the virtual booth tab
- Enter your link to the carousel deck and/or sidebar integrations
- Awesome! Now you have your webpage added!
Note: Iframely does not check whether the security measures of the site prevent it from being embedded or not. You will need to check it from your end. You can also find some answers here.
Note: We recommend turning to the service provider's Help Desk to receive the most up-to-date advice with third-party-related questions such as embedding issues.
Last updated on July 2023.
Written by Rajinda Wijetunge.

If you didn’t find an answer to your questions, please contact the Support Team here.