Learn how to build your virtual booth setup step by step on sponsor.brella.io
To be covered:
- Intro
- Booth appearance & Booth Details (setup)
- Carousel (setup)
- Sidebar Integrations (setup)
- Booth chat
- Completed view
Intro
An event sponsor must have a completed virtual booth with relevant company information and materials. This article takes you through each sponsor booth edit section to guide you on how to build the sponsor virtual booth.
Booth Appearance & Booth Details
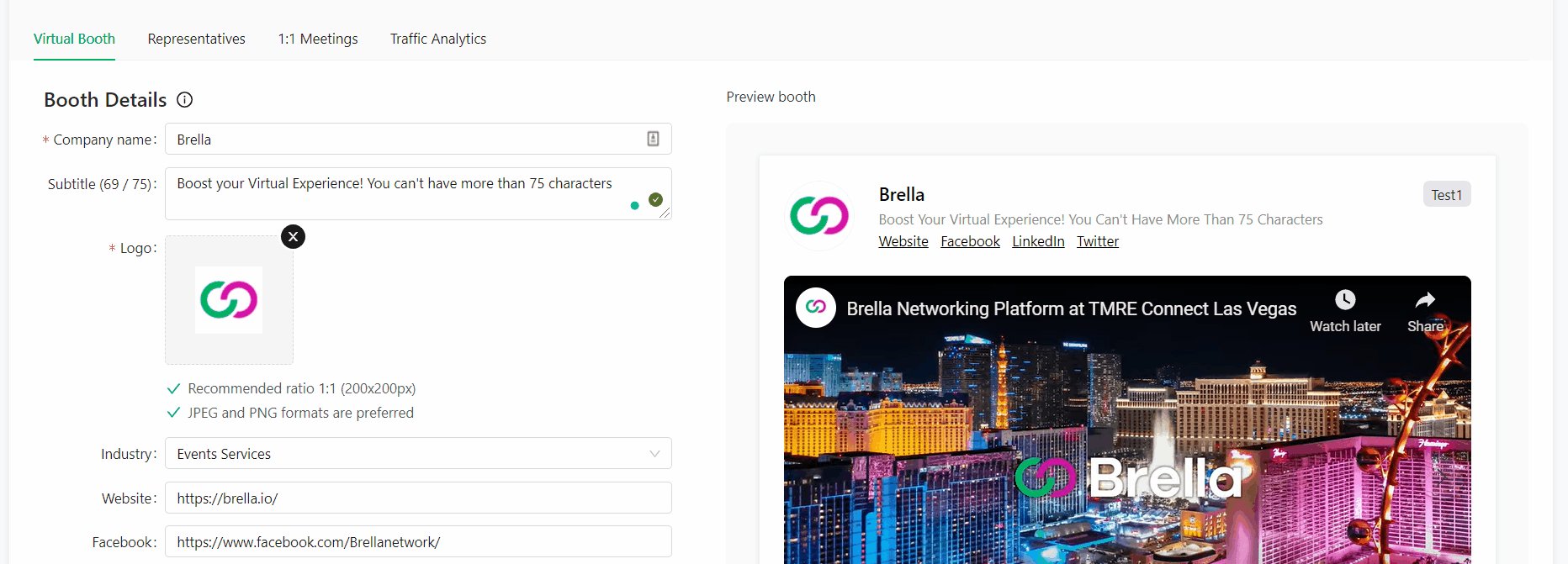
- Start filling up the text fields for your company's basic details
- Upload a Logo in JPEG or PNG format from your PC/laptop - ratio 1:1 (200x200px)
- Upload a Cover Image in JPEG or PNG format from your PC/laptop - 3:1 (1200x400px)
💡 Cover image is only available for Large size. - Add Social Media profile links
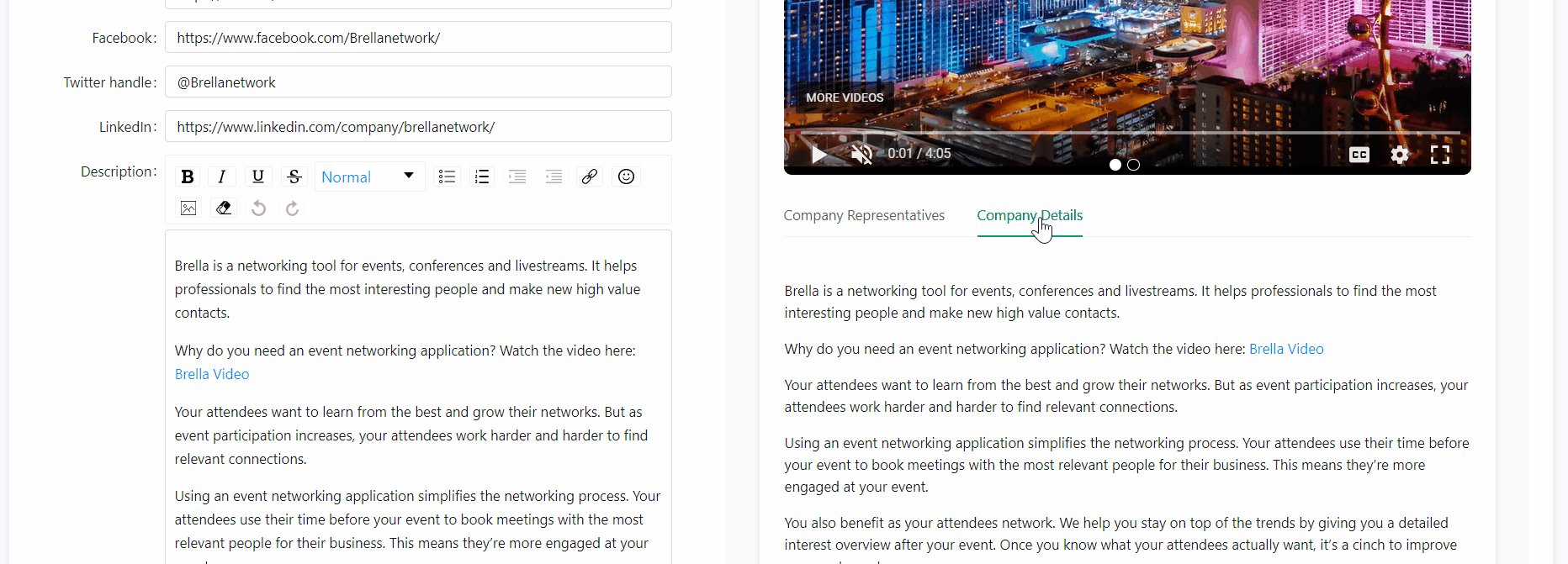
- Add a description - you can add text, images, and hyperlinks here
- All done! You can preview the result on the right side of your setup!
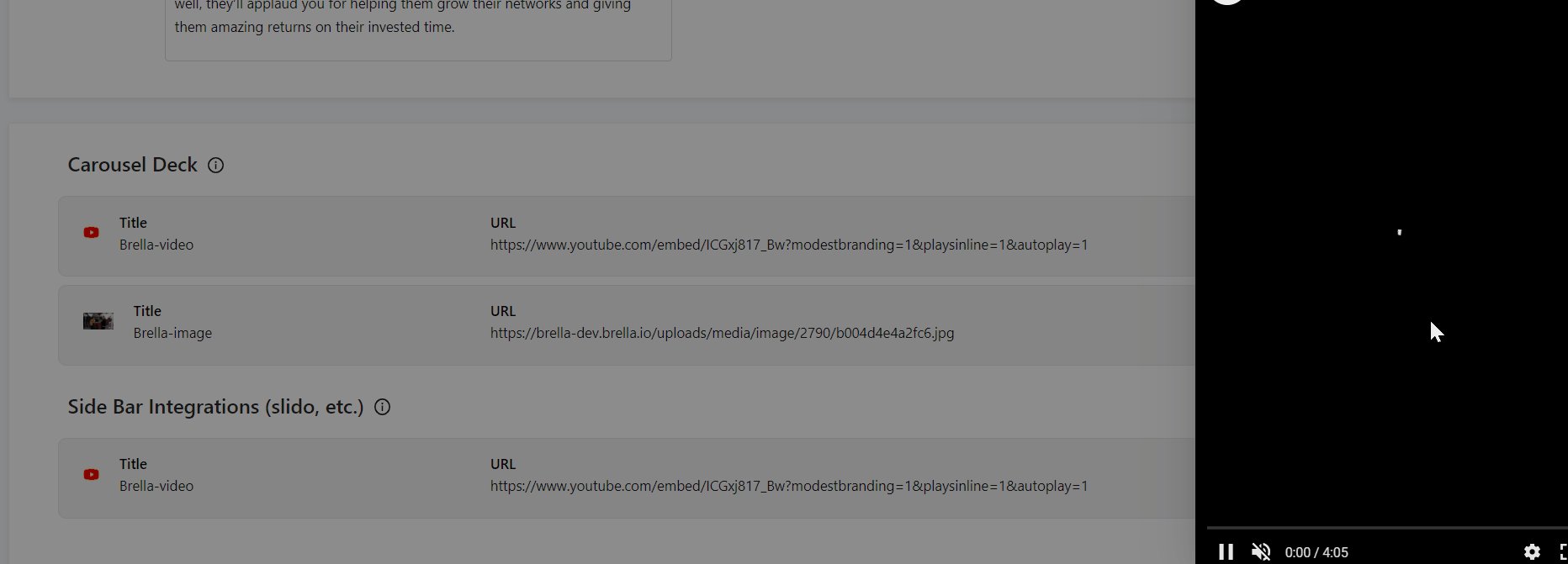
Carousel
- Go to that carousel .
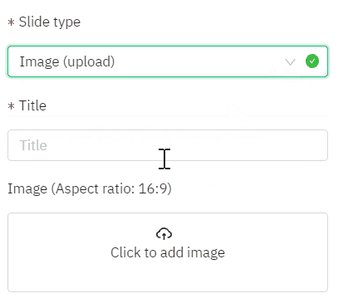
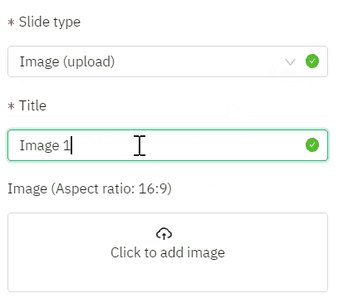
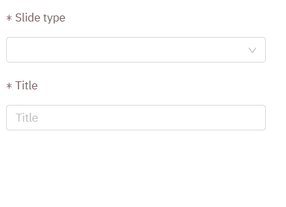
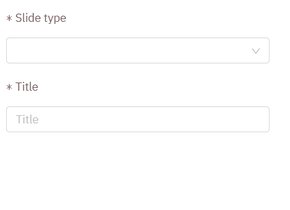
- Add an image. Select 'Slide type' > Image > Add a title > Click the box on the image > Select the image from your PC storage

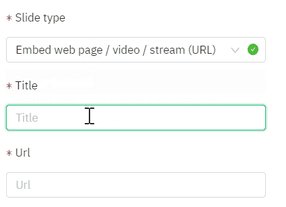
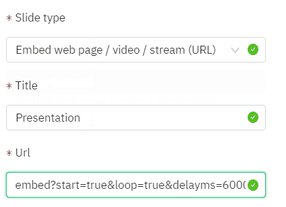
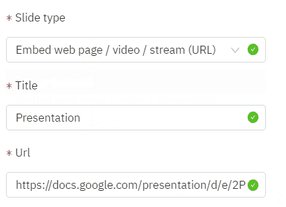
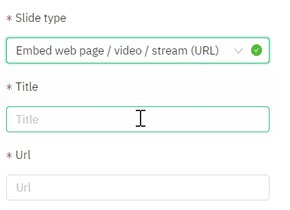
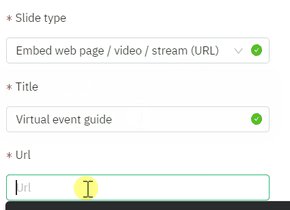
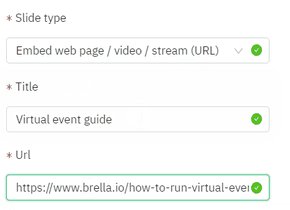
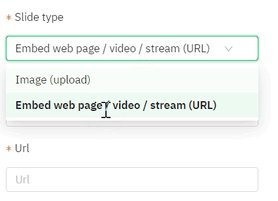
- Add PDFs, Slides, brochures, surveys using the embed link of these files. Select 'Slide type' > Embed Web > Add a title > Add the embed link from your cloud storage provider or direct link (if embeddable).

- Add Websites.

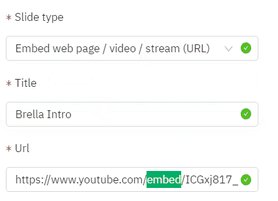
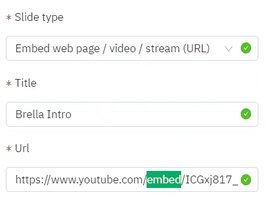
- Add videos from Youtube and other providers (also pre-recorded videos) using the embed link of these files. Select 'Slide type' > Embed Web > Add a title > Add the embed link from your cloud storage provider or direct link (if embeddable).

- Once you've uploaded the materials the list preview is shown in the carousel bar. Here you can edit/delete and drag&drop the items.

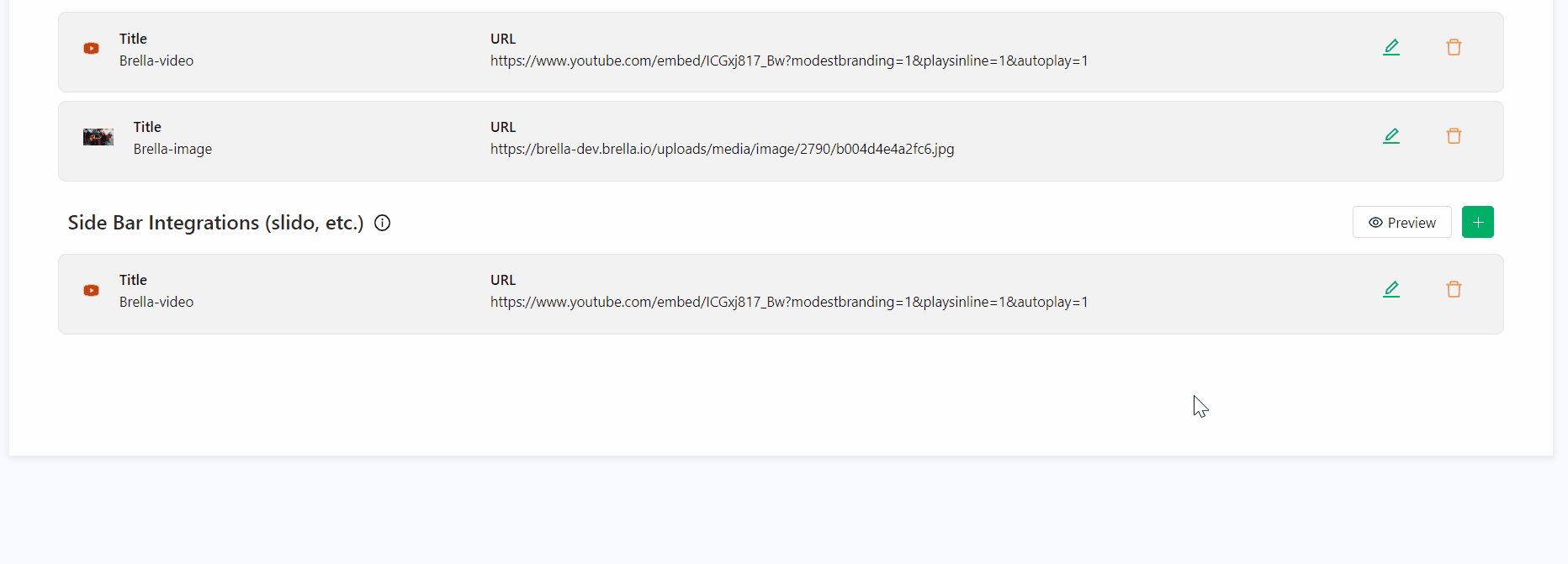
Sidebar Integrations
- Scroll down after the carousel bar & click the "+" icon for the sidebar.

- Select a title & paste the embed link of the source you'd like to add. Click 'Create' to save the changes.

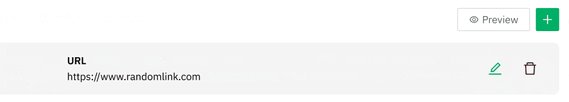
- Check the progress of your uploads by clicking the 'Preview' button on the right side of the bar.

- Once you have added all the content on the sidebar section, you can edit or delete if needed using the side buttons in both ends.

Note: Avoid adding images in this section because it has been designed to hold scrollable content such as websites, presentations, forms. Check more info here.
💡 Don't forget to check-out how to Embed Non-Embeddable Pages on iFramely
Booth chat
You can now enable/disable the chat option directly from the sponsor panel. Enableling this option will allow you to chat with the attendees.

Completed view
| Preview on sponsor.brella.io - once all details and materials are added

| View from the web app (next.brella.io) - this is how it will look like for event audience

Last updated in July 2023.

Written by Yusra Mohideen
If you didn’t find an answer to your questions, please contact the Support Team here.
👇
